
Электронная библиотека
Программисту веб-дизайнеру
Другие материалы
Библиотека: скачать готовые скрипты JavaScript
Java Script - язык программирования клиентских сценариев, используемый в составе html-страниц, с целью увеличения функциональности сайта. Java-скрипты выполняются на компьютере клиента. Java-скрипты размещаются внутри html-страницы и не могут существовать отдельно, а функционируют только будучи запущенными в браузерах. Чтобы запустить скрипт, написанный на языке Java Script, понадобится только браузер, способный обрабатывать скрипты (95%).
Сегодня популярными стали публикации всевозможных учебников и учебных пособий, как стать веб-дизайнером и как научиться самому создавать веб-страницы. Поэтому мы решили отказаться от публикации учебных материалов и книг по веб-дизайну и предлагаем Вам более серьезные материалы - документацию и спецификации, переведенные на русский язык. Материал требует наличия начальных знаний и навыков работы в веб-дизайне, знания кодов и носит исключительно справочный характер. Не для продажи.

Примечание. Мы не публикуем скучные, чрезмерно экзотические, неэстетичные и просто малопривлекательные сценарии. Если у Вас есть свои хорошие и быстрые сценарии, присылайте (опубликуем, если понравится + добавим пару слов о Вас и ссылочку).
Примечание. Уважаемые актеры, артисты оригинального жанра, квн-щики и сценаристы, которые ползают по интернету в погоне за новыми номерами и идеями !! Если, не дай Бог, Вы не прочитали заголовок и случайно забрели на эту страницу, тут для Вас ничего нет. Сценарии - это то, что используют программисты и IT-разработчики, а не то, о чем Вы подумали ...
А для профессиональной среды представляем Золотую коллекцию скриптов - библиотеку популярных и часто используемых программ клиентских сценариев на JavaScript. Для бесплатного скачивания публикуются только актуальные, проверенные временем, хорошо (неглючно) и быстро работающие скрипты JavaScript - образцы клиентских сценариев, начиная от самых простых и заканчивая некоторыми любопытными специализированными сложными скриптами и сценариями. Помните, что все эти сценарии идут не только в интернете, но и локально, поэтому Вы можете использовать их для презентаций, конференций, семинаров, обучения, подключая файлы без ограничений (или для дурной шутки над вашим приятелем за соседним компьютером).
Веб-дизайнеру - полезные ссылки
Воспользуйтесь: скриншот онлайн - http://PasteNow.ru. Онлайн сервис для создания скриншотов.
Онлайн сервис для создания скриншотов из сети Интернет. Чтобы сохранить скриншот онлайн в браузере, без дополнительных программ, нужно: нажать на клавиатуре клавишу PrintScreen (PrtScr), затем перенести Ctrl + V (поместить) в окно браузера. Немного времени - и скриншот готов !! Очень удобно - счетчики, баннеры, реклама, изображения, захват экрана через сеть Интернет.
Воспользуйтесь: скриншот онлайн - http://snag.gy. Онлайн сервис для создания скриншотов snaggy.
Онлайн сервис для создания скриншотов через сеть Интернет snaggy. Чтобы получить скриншот онлайн в браузере, без дополнительных программ, нужно: нажать на клавиатуре клавишу PrintScreen (PrtScr), затем перенести Ctrl + V (поместить) в окно браузера сервиса snaggy. Экран Вашего компьютера. Paste images straight to the web.
Создание скриншотов сайтов - миниатюры сайтов сервис http://www.s-shot.ru.
Онлайн сервис для создания скриншотов. Для создания скриншота сайта достаточно одного параметра - его адреса. Дополнительные параметры: разрешение захвата - указывается в пикселях, например (например, 1024x768), для полноразмерного скриншота указываем только ширину экрана - окна захвата (например, 1024). Позволяет выполнять снимки указанного размера или выполнить плноразмерный скриншот (в виде свитка - для длинных страниц).
Присоединяйтесь к сообществу Mozilla Firefox с официального веб-сайта.
Браузер нового поколения. Простой и лаконичный интерфейс позволяет освоить программу за несколько минут. Безопасность, высокая скорость работы, гибкость и расширяемость - основные качества, присущие Mozilla Firefox - совершенно бесплатному браузеру, отлично локализованному российской командой. Однако разработчики всегда будут рады принять от Вас добровольное пожертвование, которое пойдет исключительно на развитие технической базы проекта.
Красочный, интересный мир программ Mozilla - результат труда огромного количества людей. Держатель настоящего веб-сайта оценила все достоинства браузера Mozilla Firefox, когда взялась за разработку wap-сайтов для мобильных телефонов в формате XML. Оказалось, что Mozilla Firefox не только поддерживает работу этого мобильного стандарта на персональном компьютере и корректно отображает XML-файлы с расширением .xhtml в Unicode UTF-8, но и имеет встроенный синтексический анализатор ошибок кода XML. В отличие от ряда других браузеров, Mozilla Firefox не только выдает корректное сообщение об ошибке Вашего кода на русском языке с точностью до номера строки и номера символа в строке кода XML-страницы, но и указывает стрелочкой на первое ошибочное место Вашего XML-кода.
Если Вы программируете для мобильного wap-интернета, Вам будет проще с этим работать. Установите размер видимого окна страницы в Mozilla Firefox как 240х320 px (горизонталь х вертикаль), например, по картинке такого же размера - и Вы увидете, как Ваш wap-сайт будет выглядеть с мобильного телефона.
http://www.denwer.ru
Джентльменский набор Web-разработчика («Д.н.w.р» - «Денвер» - почти как название города) - самый известный проект Лаборатории dk, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками (программистами и дизайнерами) для отладки сайтов на локальной Windows-машине без необходимости выхода в Интернет. Для русскоязычных пользователей Денвер навсегда останется бесплатным. Однако разработчики Денвера будут рады принять от Вас любое добровольное пожертвование: оно пойдет на дальнейшее совершенствование этого ценного и полезного проекта.
За счет применения виртуального диска Денвер «изнутри» похож на «маленький Unix»: у него есть своя директория /home, /usr и даже /etc. Различные компоненты и серверы расположены так, как это принято в Unix. Например, в /home располагаются виртуальные хосты, а в /etc - скрипты конфигурирования. Все комментарии в файлах переведены на русский язык. Вы должны привыкнуть к мысли, что ваш «локальный сервер» не хуже любого другого, расположенного в Интернете. Он содержит сайты (один или несколько), у каждого из которых есть определенное имя (задаете Вы сами). Доступ к этим сайтам осуществляется, как обычно: Вы указываете в адресной строке полный URL - обычное http-имя сайта и путь к документу на нем, только без выхода в интернет. Вы сможете достаточно полноценно работать на локальном компьютере со своими сайтами как через сеть интернет.
Денвер устанавливается в один-единственный каталог и вне его ничего не изменяет. Он не пишет файлы в Windows-директорию и в Реестре. При желании Вы можете даже поставить себе сразу два Денвера, и они не будут конфликтовать. Если Вы запустили Денвер, то он работает. Если завершили - то перестает работать, не оставляя после себя следов. Системе не нужен деинсталлятор - достаточно просто удалить каталог. Установив Денвер однажды, Вы можете затем просто переписывать его на другие машины (на произвольный диск в произвольную директорию). Это не приведет ни к каким побочным эффектам. Все конфигурирование и настройка под конкретную машину происходит автоматически. Очень простой в установке.
Штрих-коды ISBN online - BarCode ISBN online для издателей
Бесплатный Онлайн Генератор Штрихкодов - Бесплатно создайте штрихкоды !! Есть бесплатный настраиваемый генератор издательских штрих-кодов ISBN online, которые формируются на основе готового 13-значного издательского кода книги ISBN (ISBN-13). Различные программы формировния штрих-кодов.

http://www.BarCodeRobot.com - генератор ISBN-13 Barcode online для издателей
Устойчивая специализированная online-программа генерирования издательского штрих-кода ISBN (ISBN-13) на основе готового издательского цифрового кода ISBN. Указывают цифры штрих-кода без дефисов, пробелов, символов и букв. ISBN-13 - generate, download online digital barcode files and images - BarCodeRobot.com
Если Вы являетесь разработчиком любого программного обеспечения для ЭВМ (программистом), предлагаю помощь в регистрации Ваших авторских прав на статью, книгу или брошюру, которая содержит текст Вашего программного обеспечения и его возможное краткое или развернутое описание с возможными иллюстарциями (как опубликованное, так и нет). Программное обеспечение ЭВМ как фрагмент или приложение научного произведения.


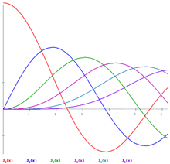
График и расчет функций Бесселя на современном языке MS ЭВМ JavaScript, вычисление от 6-12 цифр после запятой, поточечные цветные графики, 2007-2020 гг., из книги автора Кафтановой Ю.В. (Украина, г. Харьков). Из книги "Специальные функции математической физики", ISBN 978-966-2046-62-5, рассчитано на специалистов-математиков, широкий круг подготовленных читателей и современных программистов. ПО ЭВМ как часть книги. Для работы программы программный код переписывают и сохраняют в файл с веб-интернет файла расширением .htm или .html и запускают в браузере двойным щелчком мыши. Фрагмент книги (монография на соискание ученой степени Доктора математико-физических наук, 2010) - Кафтанова Ю. В., "Специальные функции математической физики", часть 1, "Функции Бесселя и цилиндрические функции в элементарном изложении с программами вычислений", 2009, ISBN 978-966-2046-62-5. УДК 531.0 ББК 22.311 автор К.305, MS-Windows совместимый JavaScript, HTML, XML, CSS soft. Функции Бесселя в Интернет-браузере - образец программы построение графика в браузере.
Для увеличения избражения примера работы программы кликните фото
<html>
<script type="text/javascript" language="JavaScript">
<!--
// Функция Бесселя от натурального индекса как есть
function NNBessel(x,n,eps)
{
var k = 0; var i = 1;
var Emax = 1E-12;
var Emin = 1E-1;
if (n == null) n = 1; // индекс 1
if (x == null) x = 0; // переменная
if (eps == null) eps = Emin; // стандартная точность
eps = Math.abs(eps);
if (eps > Emin) eps = Emin; // минимальная точность
if (eps < Emax) eps = Emax; // предельная точность
x = Math.abs(x); // исправляем переменные
n = Math.abs(n); n = Math.floor(n);
var ak = 1; var s = 0; // итерации
for (i = 1; i <= n; i++) ak = ak * x / 2 / i;
while (Math.abs(ak) > eps)
{
s = s + ak;
k = k + 1;
ak = (-1) * ak * x * x / (4 * k * (k + n));
}
if (Math.abs(s) < Emax) s = 0; // исправление погрешности
if (Math.abs(s) > 1) s = 0; // исправление расходимости
return s;
}
// Функция вывода результата Фнк. Бесселя
function vivod3()
{
document.form3.res.value = NNBessel(document.form3.iks.value,
document.form3.ind.value,document.form3.eps.value);
}
// Функция вывода графика Фнк. Бесселя
function vivod5()
{
var msgWindow = Math.random() * 1000000; // каждый раз разное окно
msgWindow = Math.floor(msgWindow);
MsgBox = window.open("",msgWindow,"toolbar=yes,location=yes,
scrollbars=yes,directories=yes,
status=yes,menubar=yes,resizable=yes");
MsgBox.document.writeln('<html><head><title>Функции Бесселя ::
график ::</title>');
MsgBox.document.writeln("<meta http-equiv='Content-Type' content='text/html;
charset=windows-1251' /><style> divposition: absolute; font-size: 10pt;
bodyfont-family: verdana, arial, helvetica, sans-serif;
</style></head>");
MsgBox.document.writeln("<body>");
var s1 = s = 0;
for (s = 0; s <= 700; s++)s1 = 5 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 5px; top: ",s1,"px;'>.</div>"); // вертикальная ось
for (s = 0; s <= 620; s++)s1 = 5 + s;
MsgBox.document.writeln("<div style='font-size: 6pt;
color: #5a7381; top: 400px; left: ",s1,"px;'>.</div>"); } // горизонтальная
for (s = 0; s <= 10; s++)s1 = 1 + s;
MsgBox.document.writeln("<div style='font-size: 6pt;
color: #5a7381; top: 300px; left: ",s1,"px;'>.</div>"); }
for (s = 0; s <= 10; s++)s1 = 1 + s;
MsgBox.document.writeln("<div style='font-size: 6pt;
color: #5a7381; top: 500px; left: ",s1,"px;'>.</div>"); }
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 105px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 100px;
top: 420px;'>1</div>");
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 205px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 200px;
top: 420px;'>2</div>");
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 305px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 300px;
top: 420px;'>3</div>");
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 405px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 400px;
top: 420px;'>4</div>");
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 505px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 500px;
top: 420px;'>5</div>");
for (s = 0; s <= 10; s++)s1 = 395 + s;
MsgBox.document.writeln("<div style='font-size: 8pt;
color: #5a7381; left: 605px; top: ",s1,"px;'>.</div>");
MsgBox.document.writeln("<div
style='font-size: 8pt; color: #5a7381; left: 600px;
top: 420px;'>6</div>");
var c = new Array ("ff0000","0000ff","009900","b600b6","3399cc",
"8800ff","12be8f","fb1da1","c8a283","f26521")
var step = Math.abs(document.form5.edinica.value);
var x1 = Math.abs(document.form5.iks1.value);
var x2 = Math.abs(document.form5.iks2.value);
var eps = Math.abs(document.form5.eps.value);
var n = Math.floor(document.form5.index.value);
var m = Math.floor(document.form5.index1.value);
var koeff = Math.floor(Math.abs(document.form5.koeff.value));
if (m < n) { var nn = m; m = n; n = nn; }
if (x2 < x1) { var xx = x2; x2 = x1; x1 = xx; }
var Posx = 5;
var Posy = 395;
var y = x = 0;
var yJ = xJ = 0;
var y1 = y0 = Posy;
var Bessel0 = Bessel = 0;
var DimY0 = DimY = 1;
var r = j1 = j = i = 0;
var Maxx = Math.floor((x2 - x1) * step);
for (j = n; j <= m; j++)
{
j1 = j - n;
while (j1 > 9) j1 = j1 - 10; // раскраска графика
xJ = j1 * 90 + Posx;
yJ = Posy * 2 + (j - n - j1) * 3;
MsgBox.document.writeln("<div style='font-size: 10pt; color: #",c[j1],";
top: ",yJ,"px; left: ",xJ,"px;'><strong>J<sub>",j,"</sub>(x)
</strong></div>");
DimY = 1;
Bessel0 = NNBessel(x1,j,eps);
Bessel = NNBessel(x1 + 1 / step,j,eps);
if (Bessel0 < Bessel) r = 1; else r = -1;
y0 = Posy - Math.round(Bessel0 * step * koeff);
y = Posy - Math.round(Bessel * step * koeff);
MsgBox.document.writeln('<script Language="JavaScript">window.status=("Выполняется
итерация для индекса n = '+j+' и аргумента х = '+x1+' !! ")</'+'script'+'>');
x = Posx + x1 * step;
MsgBox.document.writeln("<div style='color: #",c[j1],"; top: ",y,"px;
left: ",x,"px;'>.</div>");
DimY0 = DimY; y0 = y;
if (Bessel0 < Bessel) r = 1; else r = -1; // возрастает или убывает
for (i = 1; i <= Maxx; i++)
{
x = i / step + x1;
Bessel = NNBessel(x,j,eps);
if (Bessel0 < Bessel) r = 1; else r = -1;
x = Math.round (x * step) / step;
MsgBox.document.writeln('<script
Language="JavaScript">window.status=("Выполняется
итерация для индекса n = '+j+' и аргумента х = '+x+' !! ")</'+'script'+'>');
x = Posx + i + x1 * step;
x = Math.round(x);
y = Posy - Math.round(Bessel * step * koeff);
DimY = 1;
if (r > 0)
{ if (y0 > (y + 1)) DimY = y0 - y;
y1 = y + DimY;;
else { if (y0 < (y + 1)) DimY = y - y0;
y1 = y - DimY;
if (DimY < 2 ) MsgBox.document.writeln("<div
style='color: #",c[j1],"; top: ",y1,"px;
left: ",x,"px;'>.</div>");
else for (s = 0; s <= (DimY - 1); s++)
{
s1 = y1 - s * r;
MsgBox.document.writeln("<div
style='color: #",c[j1],"; top: ",s1,"px;
left: ",x,"px;'>.</div>");
}
DimY0 = DimY; y0 = y; Bessel0 = Bessel;
}
MsgBox.document.writeln("</body></html>");
MsgBox.document.close();
}
// -->
</script>
<body>
<form method="post" name="form3" id="form3">
<strong>J</strong> <input type="text" name="ind" id="ind" style="width: 20px;
height: 22px; border:#5a7381 1px solid;"> <strong>(</strong> <input type="text"
name="iks" id="iks" style="width: 100px; height: 22px; border:#5a7381 1px solid;"> <strong>)
= </strong> <input type="text" name="res" id="res" style="width: 200px; height: 22px;
border:#5a7381 1px solid;"> <input type="button" value="Фнк. Бесселя" onClick="vivod3()"
style="width: 120px; height: 22px; border:#5a7381 1px solid;">
<input type="text" value="1E-6" name="eps" id="eps" style="width: 50px; height: 22px;
border:#5a7381 1px solid;"> точность без округления
</form>
<form method="post" name="form5" id="form5"> Функции Бесселя индекса
<input type="text" name="index" id="index" style="width: 50px; height: 22px;
border:#5a7381 1px solid;"> до <input type="text" name="index1" id="index1" style="width: 50px;
height: 22px; border:#5a7381 1px solid;"> точность без округления <input type="text"
value="1E-6" name="eps" id="eps" style="width: 50px; height: 22px; border:#5a7381 1px solid;">
<br />Интервал переменной от <input type="text" value="0" name="iks1" id="iks1"
style="width: 50px; height: 22px; border:#5a7381 1px solid;"> до <input type="text"
name="iks2" id="iks2" style="width: 50px; height: 22px; border:#5a7381 1px solid;"> единиц
<br />Единица соответствует px <input type="text" value="100" name="edinica" id="edinica"
style="width: 50px; height: 22px; border:#5a7381 1px solid;"> (масштаб)
<br />Коеффициент растяжения по вертикали <input type="text" value="1" name="koeff"
id="koeff" style="width: 50px; height: 22px; border:#5a7381 1px solid;">
<br /><br /><input type="button" value="График Фнк. Бесселя" onClick="vivod5()"
style="width: 180px; height: 22px; border:#5a7381 1px solid;">
</form>
</body></html>
Веб-сайт является авторским и независимым - вся размещенная на нем информация доступна для пользователей Интернета беспарольно и совершенно бесплатно. Веб-сайт создан по инициативе и за личные средства его владельца - Юлии Викторовны Кафтановой, научного автора К.305 (Украина, г. Харьков).