Клиентский JavaScript. Руководство по Использованию
Глава 9
Внедрение JavaScript в HTML
Вы можете встроить JavaScript в HTML-документ: как операторы и функции в тэге <SCRIPT>, специфицировав файл в качестве источника кода JavaScript, специфицировав выражения JavaScript как значения HTML-атрибута или как обработчики событий в некоторых HTML-тэгах (во основном - в элементах формы).
В главе имеются следующие разделы:
- Использование тэга SCRIPT
- Специфицирование файла с кодом JavaScript
- Использование выражений JavaScript в качестве значений атрибутов HTML
- Использование кавычек
- Специфицирование альтернативного содержимого тэгом NOSCRIPT
О скриптинге в обработчиках событий см. Главу 10, "Обработчики Событий".
ПРИМЕЧАНИЕ: В отличие от HTML, JavaScript чувствителен к регистру символов.
Использование тэга SCRIPT
Тэг <SCRIPT> является расширением HTML и может содержать
любое количество операторов JavaScript, как показано здесь:
<SCRIPT>
операторы JavaScript ...
</SCRIPT>
В документе может быть несколько тэгов <SCRIPT>, и каждый тэг
может содержать любое количество операторов JavaScript.
Специфицирование версии JavaScript
Каждая версия Navigator'а поддерживает разные версии JavaScript.
Для исключения проблем при использовании различных версий Navigator'а
с JavaScript, используйте атрибут LANGUAGE в тэге <SCRIPT>
для специфицирования версии JavaScript, для которой скрипт компилируется. Например,
для использования синтаксиса JavaScript 1.2 Вы специфицируете:
<SCRIPT LANGUAGE="JavaScript1.2">
Используя атрибут LANGUAGE, Вы можете создавать скрипты для ранних
версий Navigator'а. Если конкретный браузер не
поддерживает специфицированную версию JavaScript, код игнорируется. Если Вы не
специфицируете атрибут LANGUAGE, поведение по умолчанию зависит от версии Navigator'а.
В таблице перечислены тэги <SCRIPT>, поддерживаемые
различными версиями Netscape Navigator'а.
Таблица 9.1 Версии JavaScript и Navigator'а
Версия Navigator'а| Версия JavaScript по умолчанию |
Поддерживаемые Тэги <SCRIPT> | |
|---|
Navigator игнорирует код в тэгах <SCRIPT>, которые
специфицируют неподдерживаемую версию. Например, Navigator 3.0 не
поддерживает JavaScript 1.2, поэтому, если пользователь запускает скрипт JavaScript 1.2
в Navigator'е 3.0, этот скрипт будет проигнорирован.
Пример 1. Показано определение функций три раза, первый - для JavaScript 1.0, второй - использование возможностей JavaScript 1.1, третий - JavaScript 1.2.
<SCRIPT LANGUAGE="JavaScript">
// Определить функции, совместимые с версией 1.0, такие как doClick() в этом примере
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript1.1">
// Переопределение этих функций с использованием возможностей 1.1
// Также определение функций только версии 1.1
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript1.2">
// Переопределение этих функций с использованием возможностей 1.2
// Также определение функций только версии 1.2
</SCRIPT>
<FORM ...>
<INPUT TYPE="button" onClick="doClick(this)" ...>
...
</FORM>
Пример 2. Показано использование двух разных версий документа JavaScript,
одна - для JavaScript 1.1, а вторая - для JavaScript 1.2. По умолчанию
загружается документ для JavaScript 1.1. Если у пользователя запущен Navigator 4.0, метод replace заменяет страницу.
<SCRIPT LANGUAGE="JavaScript1.2">
// Заменить эту страницу в истории сессии версией для 1.2
location.replace("js1.2/mypage.html");
</SCRIPT>
[1.1-совместимая страница продолжается здесь...]
Пример 3. Показано, как тестировать свойство navigator.userAgent
для определения версии Navigator'а 4.0. Затем код выполняет версии 1.1 и 1.2.
<SCRIPT LANGUAGE="JavaScript">
if (navigator.userAgent.indexOf("4.0") != -1)
jsVersion = "1.2";
else if (navigator.userAgent.indexOf("3.0") != -1)
jsVersion = "1.1";
else
jsVersion = "1.0";
</SCRIPT>
[здесь нужно проверить версию jsVersion перед использованием расширения 1.1 или 1.2]
Скрытие скриптов в тэгах комментария
Только версии Navigator'а 2.0 и более поздние распознают JavaScript. Чтобы другие браузеры игнорировали код JavaScript, поместите весь текст скрипта внутри тэгов комментария HTML и вставьте перед конечным тэгом комментария двойной слэш (//), являющийся символом однострочного комментария JavaScript:
<SCRIPT>
<!-- Начало скрытия содержимого скрипта от старых браузеров.
Операторы JavaScript...
// Здесь скрытие заканчивается. -->
</SCRIPT>
Поскольку браузеры обычно игнорируют неизвестные тэги, браузеры, не работающие с
JavaScript, будут игнорировать начальный и конечный тэги SCRIPT.
Все операторы скрипта находятся внутри тэгов HTML-комментария, поэтому они также
игнорируются. Navigator правильно интерпретирует тэги SCRIPT и
игнорирует строку скрипта, начинающуюся с двойного слэша (//).
Хотя Вы не обязаны использовать эту технику, это рекомендуется делать, чтобы Ваши страницы не генерировали неотформатированные операторы скрипта у пользователей, не использующих Navigator 2.0 и более поздние его версии.
ПРИМЕЧАНИЕ: Для упрощения, некоторые примеры в этой книге не прячут скрипты.
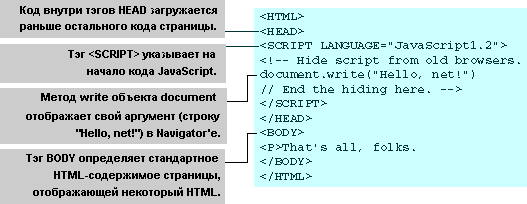
Пример: первый скрипт
На Рисунке 9.1 показан простой скрипт, выводящий в Navigator'е:
Заметьте, что здесь нет отличий в отображении первой строки, генерируемой JavaScript, и второй строки, генерируемой обычным HTML.
Рисунок 9.1 Простой скрипт

Вы иногда видите точку с запятой в конце каждой строки JavaScript. Вообще-то символ ; не обязателен и необходим только тогда, когда в одной строке вводятся несколько операторов. Это чаще всего бывает в обработчиках событий, которые обсуждаются в Главе 10, "Обработка Событий".
Специфицирование файла с кодом JavaScript
Атрибут SRC тэга <SCRIPT> дает возможность
специфицировать файл как источник кода JavaScript (вместо непосредственного встраивания JavaScript в HTML). Например:
<SCRIPT SRC="common.js">
</SCRIPT>
Этот атрибут часто используется для использования функций на нескольких страницах.
Закрывающий/конечный тэг </SCRIPT> необходим.
Операторы JavaScript в теле тэга <SCRIPT> с атрибутом SRC
игнорируются, за исключением браузеров, не поддерживающих атрибут SRC,
таких как Navigator 2.
URL, которые могут специфицироваться в атрибуте SRC
В атрибуте SRC можно специфицировать любой URL, относительный или
абсолютный. Например:
<SCRIPT SRC="http://home.netscape.com/functions/jsfuncs.js">
Если Вы загружаете документ любым URL, кроме file:, и этот
документ содержит тэг <SCRIPT SRC="...">, этот внутренний
атрибут SRC не может обратиться к другому URL file:.
Требования к файлам, специфицированным атрибутом SRC
Внешние файлы с кодом JavaScript не могут содержать никаких тэгов HTML: они обязаны содержать только операторы и определения функций JavaScript.
Внешние файлы JavaScript должны иметь расширение файла .js, и
сервер обязан отображать расширение .js в MIME-тип application/x-javascript,
который сервер отсылает обратно в шапке/header HTTP. Для отображения расширения
в MIME-тип добавьте следующую строку в файл mime.types в директории config
сервера, а затем перезапустите сервер.
type=application/x-javascript exts=js
Если сервер не отображает .js в MIME-тип application/x-javascript, Navigator
неправильно загружает файл JavaScript, специфицированный атрибутом SRC.
ПРИМЕЧАНИЕ: Это требование не применяется, если Вы используете локальные файлы.
Использование выражений JavaScript
в качестве значений атрибутов HTML
Используя мнемоники JavaScript, Вы можете специфицировать любое выражение JavaScript в качестве значения атрибута HTML. Значения мнемоник вычисляются динамически. Это позволяет создавать более гибкие HTML-конструкции, поскольку атрибуты одного HTML-элемента могут зависеть от информации об элементах, размещенных ранее на странице.
Вы, возможно, уже знакомы с мнемониками HTML, с помощью которых можно определить
символы по специальному числовому коду или имени, вставив впереди амперсанд (&)
и в конце мнемоники - точку с запятой (;). Например, Вы можете
включить символ "больше" (>) мнемоникой >,
а символ "меньше" (<) мнемоникой <.
Мнемоники JavaScript также начинаются знаком амперсанда (&) и
заканчиваются точкой с запятой (;). Вместо имени или числа Вы
можете использовать выражение JavaScript, заключенное в фигурные скобки {}.
Мнемоники JavaScript можно использовать только в тех местах, где может появиться
обычное значение атрибута HTML. Например, предположим, Вы определяете переменную barWidth.
Вы можете создать горизонтальную линию со специфицируемым процентным значением:
<HR WIDTH="&{barWidth};%" ALIGN="LEFT">
Так, например, если barWidth будет 50, этот оператор создаст такую линию.
Рисунок 9.2 Результат использования мнемоники JavaScript

Как и в HTML, после отображения вывода вид страницы может измениться только при ее перезагрузке.
В отличие от обычных мнемоник, которые могут появляться в любом месте текстового потока HTML, мнемоники JavaScript интерпретируются только в правой части пары имя/значение HTML-атрибутов. Например, если у Вас имеется оператор:
<H4>&{myTitle};</H4>
он выведет строку myTitle вместо значения переменной myTitle.
Использование кавычек
Везде, где Вы указываете строку в кавычках внутри строкового литерала,
используйте одинарные кавычки (') для ограничения строкового литерала. Это даст
скрипту возможность отличить литерал внутри строки. В следующем примере функция bar
содержит литерал "left" в значении атрибута, заключенного в двойные кавычки:
function bar(widthPct) {
document.write("<HR ALIGN='left' WIDTH=" + widthPct + "%>")
}
<INPUT TYPE="button" VALUE="Press Me" onClick="myfunc('astring')">
Специфицирование альтернативного содержимого тэгом NOSCRIPT
Тэг <NOSCRIPT> используется для специфицирования альтернативного содержимого для браузеров, не поддерживающих JavaScript. HTML в
тэге <NOSCRIPT> отображается браузерами, не поддерживающими JavaScript;
код внутри этого тэга игнорируется Navigator'ом. Учтите, однако, что, если пользователь отключил JavaScript на вкладке Advanced
диалога Preferences, Navigator отобразит код тэга <NOSCRIPT>.
<NOSCRIPT>
<B>This page uses JavaScript, so you need to get Netscape Navigator 2.0 or later!
<BR>
<A HREF="http://home.netscape.com/comprod/mirror/index.html">
<IMG SRC="NSNow.gif"></A>
If you are using Navigator 2.0 or later, and you see this message,
you should enable JavaScript by on the Advanced page of the Preferences dialog box.
</NOSCRIPT>
...

